\レベル1・超簡単・ノーコード/
途中で挫折しない!
ホームページの作り方
1日1Step→10日間
Step 8
<想定作業時間:120分>
デザインとカスタマイズ(約120分)
Step7もStep8もここまでくると想定作業時間はあくまでも参考時間としてご認識いただいているかと思います。時間を掛けようとすると永遠と時間を掛けることができ、こだわり始めたらキリがないことにもお気づきかと思います。ある程度納得できるところまでいけば、今後ホームページを育成していく上で更新作業は必ず継続する作業となりますのでそこで改善していくことにしましょう。
デザイン:ホームページの見た目やレイアウトを決めていきます。以下の要素を確認しながら進めましょう。
1. 色使い
サイトの印象を左右する重要な要素です。ブランドカラーやテーマカラーを決めましょう。
2. レイアウト
ページ内のコンテンツ(テキスト、画像、動画など)の配置を決めます。ナビゲーションメニューやサイドバーの位置も含まれます。

3. フォント
テキストの見た目を決める文字のスタイルです。読みやすさを重視しましょう
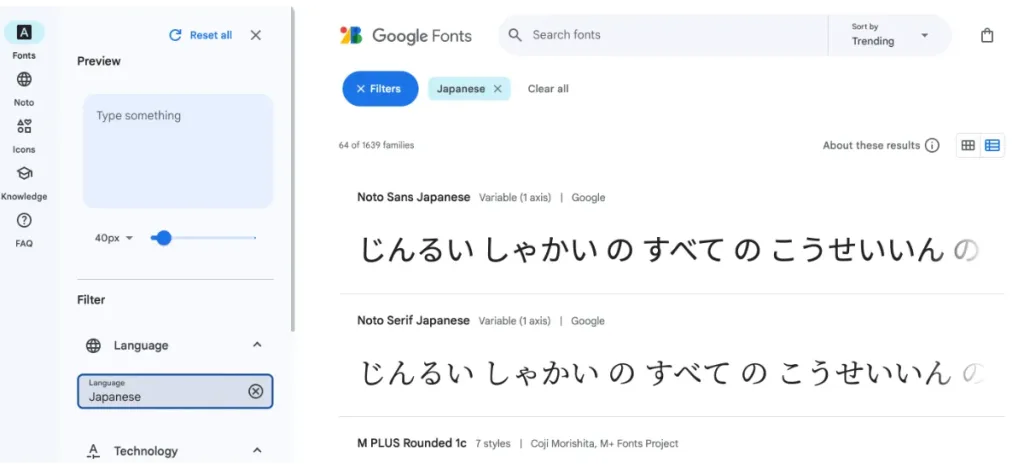
お気に入りのフォントを探すためGoogleフォントを見てみるのもおすすめ。また、WEB制作会社では、有料フォントを購入しホームページ制作を進めます。
4. 画像とグラフィックス
サイトに使う画像やイラストです。高品質なビジュアルを選ぶことで、サイトの魅力が増します。
5. レスポンシブデザイン
スマートフォンやタブレットでも見やすいように、画面サイズに応じてデザインが自動で調整されることです。
elementorのプラグインを入れていれば、作業画面の左下にあるレスポンシブモードをONにして。
![]()
デスクトップ表示・タブレット表示・モバイル表示の場合の見え方を確認しながら調整することで、どの端末でアクセスしても見やすくエラーなく表示されるようになります。
※レスポンシブデザインでのホームページ制作については別記事で紹介します。SEO対策としても重要な要素となります。